Como decía en mi entrada sobre mis primeros experimentos con GIF animados, tenía otra cosa entre el tintero por explorar. Encontré este video entre las estupendas recomendaciones de Petapixel:
Esta es una de esas cosas que inevitablemente obligan a pensar: ¿cómo se hizo? Resulta que el asunto no es tan complicado, después de todo. Los panoramas son capturados usando cuatro cámaras que disparan de manera simultánea. En algunos casos se trata de largas exposiciones (que son las que generan las populares líneas en el cielo en las fotografías nocturnas), pero en general se trata de exposiciones cortas realizadas en repetidas ocasiones a lo largo de un período de tiempo de, digamos, una hora. Luego, las imágenes en secuencia son procesadas para generar los videos timelapse.
Pero hay algunos casos especiales, en los que las estrellas parecen girar por detrás de lo que parece ser un pequeño planeta. Eso no lo había visto antes. ¿Cómo se hace?
El secreto del asunto está en algo que uno aprende en cursos de matemáticas pero que no había tenido mucha utilidad en mi día a día: las coordenadas polares. El efecto de los “pequeños planetas”, algunos de los cuales parecen sacados de ilustraciones de El Principito, depende de coordenadas polares para generar una proyección estereográfica, y funciona mejor con panoramas. Sabiendo eso, era hora de empezar a probar.
Así que me devolví a panoramas que tomé hace ya 10 años en la isla de Providencia, a ver si alguno podía funcionar. Usé primero las instrucciones de Photojojo, que me llevaron rápidamente a tener mis primeros ‘planetas’. Ejemplos:


El método es bastante sencillo:
- Tome el panorama y vuelva la imagen cuadrada. Para no tener tanta distorsión, es preferible usar una imagen que no sea tan rectangular como el panorama que yo usé.
- Ayuda que la imagen tenga una franja superior de cielo que contraste con el resto de la imagen.
- Cuando tenga la imagen cuadrada, gírela 180 grados.
- Use el filtro de Coordenadas polares de su editor de imágenes. En mi caso, usando Photoshop, estaba en Filter>Distort.
- Edite lo necesario para suavizar los puntos de contacto.
Este último paso me obligó a recordar (y mejorar!) mis habilidades de clonación y retoque de imágenes. Si bien esta es una tarea realmente compleja, algo logré. Sobre todo después de ver este tutorial del siempre oportuno Smashing Magazine.
Nuevo intento, esta vez con un panorama de la isla de Santa Catalina:


Nada mal. Parece que funciona mejor con islas (pues la continuidad del puente de la imagen anterior me dió demasiado trabajo). Y definitivamente el contraste entre el cielo y la tierra es crucial. Un mar con color similar al del cielo (una foto sobreexpuesta?) no queda nada bien.
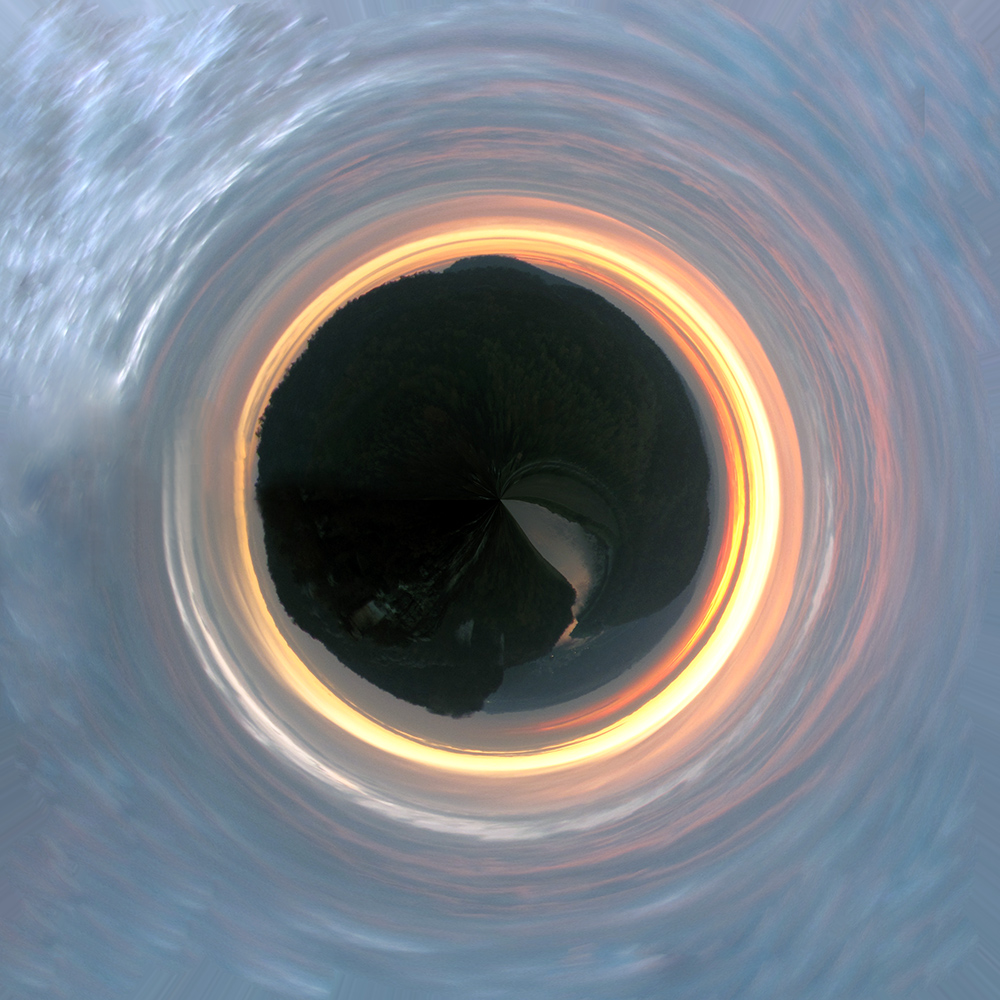
¿Y si las imágenes no son de islas? Empecé a buscar otras opciones. Por ejemplo, un dramático atardecer (con una foto no tan buena) en la Suiza sajona, en Alemania:

Y el resultado:

Parece una imagen salida de ‘El Aro’, o incluso relacionada con El señor de los anillos (huh?). Hmm. Definitivamente, las mejores opciones son aquellas con un marcado contraste.
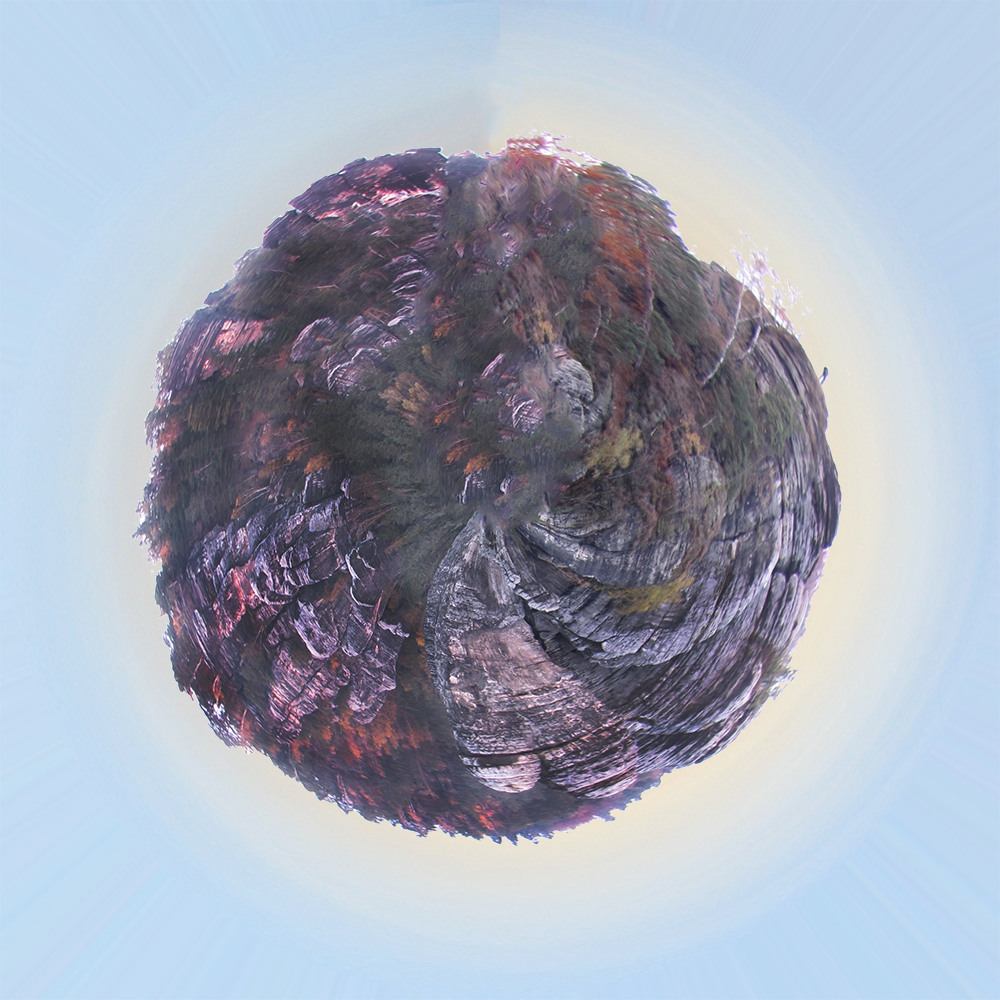
Un detalle importante es que las coordenadas polares generan ruido en las esquinas de la imagen final, así que es necesario suavizar o clonar lo que haga falta para que el cielo se vea bien. Y en este caso tomó mucho tiempo. Otra imagen de Alemania:

Pero no con un cielo tan sobreexpuesto, caramba. Ni modo, será editar el cielo y combinarlo con el de otra imagen:

De las mejores que logré en este primer intento, aunque bastante ‘rocoso’  Nótese que en este caso no edité por completo el cielo, así que se ven las líneas que genera la proyección estereográfica, de las que hablaba antes. El proceso de edición es bastante dispendioso. ¿Habrá otra forma?
Nótese que en este caso no edité por completo el cielo, así que se ven las líneas que genera la proyección estereográfica, de las que hablaba antes. El proceso de edición es bastante dispendioso. ¿Habrá otra forma?
Bueno, sí la hay. Instructables recomendaba hacer edición de los extremos de la imagen antes de aplicar la transformación, lo cual hace más sencilla la vida. Buen tip.
Pero a este punto ya ha pasado mucho tiempo y es hora de ir a otras actividades. Así que mis experimentos con pequeños planetas quedan aquí, por ahora. Sigue buscar más imágenes que sean propicias, y empezar a lograr tomas que funcionen bien. A entrenar el ojo para buscar planetas en donde no podemos verlos. Falta mucho para llegar a algo como lo que se veía en el video, pero al menos ya sé cómo se hace. Eso es la mitad del camino. 
¿Y para qué sirve esto? Por ejemplo, para entender mejor las distorsiones que aparecen en las proyecciones cartográficas a las que estamos acostumbrados (la de Mercator, principalmente). Hay una escena de The West Wing que muestra el problema de fondo con los mapas que usamos:
Así que crear proyecciones propias y entender cómo distorsionan la realidad puede ser un interesante ejercicio para cualquiera que esté estudiando geografía. Más aún cuando tenemos estudiantes de 10º grado que piensan que Bogotá queda en un país diferente a Medellín (true story). Lo de los ‘pequeños planetas’ en los que vivimos es más real de lo que pensamos, parece. Como bonus, aquí hay una interesante galería de proyecciones.
¿Dudas, sugerencias, intentos propios? ¡Cuéntenos en los comentarios!



 Pero ya entrados en gastos, empecé a buscar en mi archivo otras secuencias “animables”. Me encontré una serie de fotos que tomé en Bogotá en Diciembre de 2013, en la fuente iluminada de la Plaza de Bolívar. Un primer experimento con un rayo de luz que ilumina las gotas de agua que caen:
Pero ya entrados en gastos, empecé a buscar en mi archivo otras secuencias “animables”. Me encontré una serie de fotos que tomé en Bogotá en Diciembre de 2013, en la fuente iluminada de la Plaza de Bolívar. Un primer experimento con un rayo de luz que ilumina las gotas de agua que caen: 



 ¡Nada mal! Ahora, ¿qué otras cosas puedo usar para hacer GIF? 😀 La búsqueda sigue (pues es la práctica la que hace al maestro!). Por lo pronto, está en el tintero retomar algunas pruebas de HDR y, con algo de tiempo, tal vez volver sobre las imágenes de Providencia de hace ya 10 años para tratar de crear un panorama en estilo “pequeño mundo”. Un reto interesante, para cuando haya más tiempo.
¡Nada mal! Ahora, ¿qué otras cosas puedo usar para hacer GIF? 😀 La búsqueda sigue (pues es la práctica la que hace al maestro!). Por lo pronto, está en el tintero retomar algunas pruebas de HDR y, con algo de tiempo, tal vez volver sobre las imágenes de Providencia de hace ya 10 años para tratar de crear un panorama en estilo “pequeño mundo”. Un reto interesante, para cuando haya más tiempo.